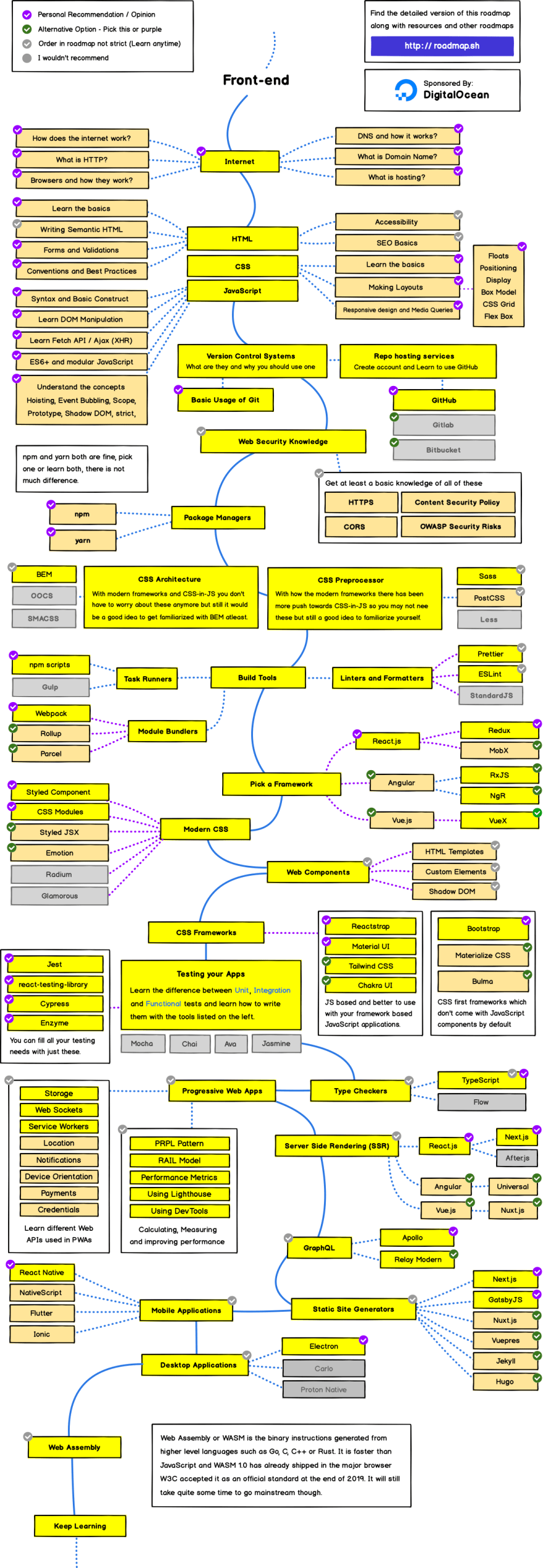
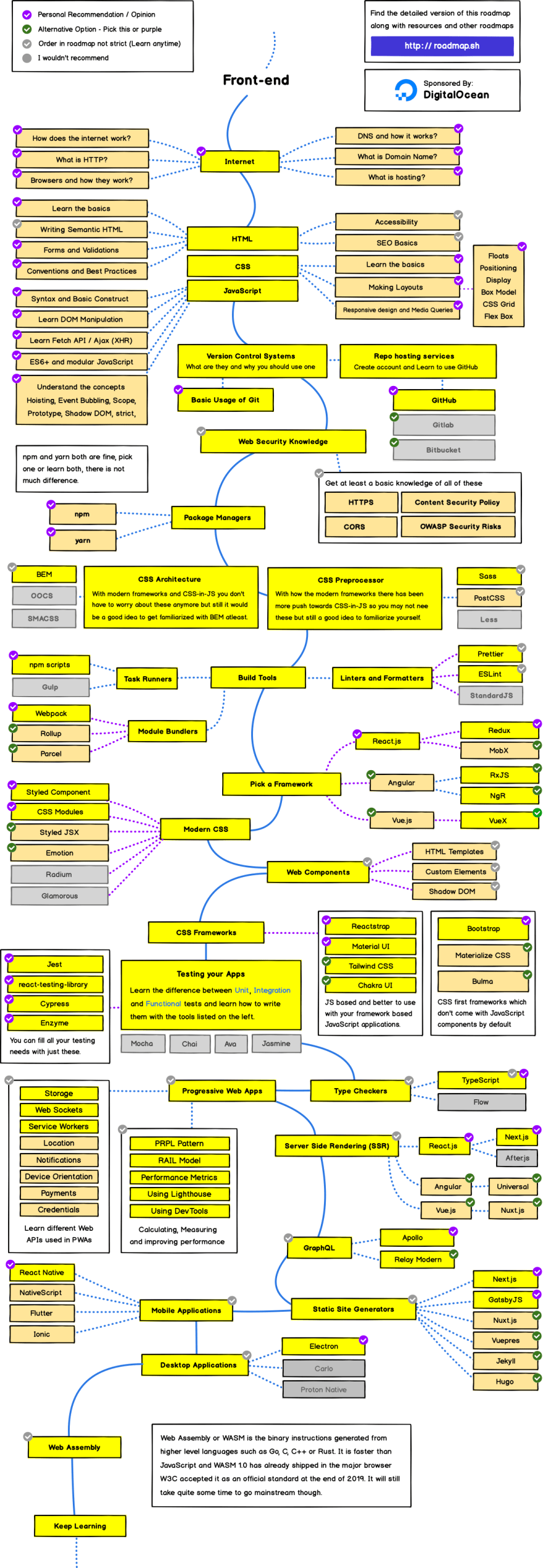
If you want to become a front-end developer in Year 2020, then you should follow the below Front-end Developer RoadMap. You should focus on yellow boxes that highlight important things to learn and follow from there. Below the RoadMap, you will find additional resources like books and courses to aid your learning. All the best for your future

I recommend the following resources for all programmers who want to learn Web Development:
The first two provide structure and style, but it's the JavaScript that makes them alive by adding interactiveness. A modern Java developer must learn JavaScript, and thankfully there are many courses which you can look to learn both beginner and advanced JavaScript, here are some recommendations:
They not only provide a structure for storing your code but also makes it easy to develop a web application in a quick time.
Angular is backed by Google, hence learning Angular is an excellent choice for any modern Web Developer. If you want to learn Angular, there is no better course than Max's Angular 7 (formerly Angular 2) - The Complete Guide on Udemy.
Here are the links:

1. Web Development Basics
It's pretty apparent that if you want to become a Web Developer, then you should know the basics of the internet, web applications, protocols like HTTP, and web development in general. Thankfully there are a lot of free courses where you can not only learn these but much more than that.I recommend the following resources for all programmers who want to learn Web Development:
- The Web Developer BootCamp by Colt Steel
- The 2020 Complete Web Developer Bootcamp by Angela Yu
- The Advanced Web Developer Bootcamp
2. HTML and CSS
HTML and CSS are the backbones of any website. HTML provides the structure while CSS provides the style and helps them to look better and more visually appealing. If you want to become a serious front-end developer, then you must master these two, and to start with, you can check these free HTML and CSS courses to learn online.3. JavaScript
Just like four pillars of object-oriented programming, I mean Abstraction, Encapsulation, Polymorphism, and Inheritance, there are three main pillars of web development, namely - HTML, CSS, and JavaScript.The first two provide structure and style, but it's the JavaScript that makes them alive by adding interactiveness. A modern Java developer must learn JavaScript, and thankfully there are many courses which you can look to learn both beginner and advanced JavaScript, here are some recommendations:
4. TypeScript
Just like we have C and C++, TypeScript can be considered as JavaScript++ though it's not as popular as C++. The good part of TypeScript is that it adds type-safety in JavaScript code, which means you can catch nasty JavaScript type-related errors in the development phase. It also makes developing object-oriented code easily for JavaScript. If you want to learn TypeScript, here is a list of some free TypeScript courses to start with.5. Angular
Gone are the days when people build websites using plain HTML, CSS, and JavaScript. Nowadays, most of the work is done by a framework like Angular, React JS, or Vue.js.They not only provide a structure for storing your code but also makes it easy to develop a web application in a quick time.
Angular is backed by Google, hence learning Angular is an excellent choice for any modern Web Developer. If you want to learn Angular, there is no better course than Max's Angular 7 (formerly Angular 2) - The Complete Guide on Udemy.
7. React JS
Similar to Angular, React is also a popular library for developing web applications. It allows you to write reusable components that you can then use to create modern looking interactive web pages. Like Angular is backed by Google, React is backed by Facebook and hence quite popular. If you want to learn, React then you either join Stephen Grider's Modern React with Redux or Max's React - The Complete Guide on Udemy. Both are excellent courses to learn to React online.Here are the links:

![Download Official Windows 11 ISO file with complete Setup [32,64 bit PC]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_QLMss1waW-dXmde5DbVP8xfDtePr_3-_d9Tfyt1vEgncji6vz0EQx1pRtXfKSTJ5kh5cv6UVIauV6d8m46nDylMQlglVfINj04e0gsCdaoZWsJ7-YgobtfIAhFuc_ek766Oi9ByeVhc/w640/hero_animation_poster_4K_Sharpened.jpg)


